Die Map
Die Map war eine Knacknuss. Ich hatte mich zuerst gegen eine solche entschieden, wegen meinen beschränkten technischen Fertigkeiten. Nach der ersten Besprechung des Low-Fi-Prototypen mit Timo Grossenbacher (Mentor) war klar: Eine Karte ist essenziell. Der User soll sich in Zürich orientieren können. Ich habe mich nach dem Gespräch eine Woche lang intensiv mit dem Thema beschäftigt.
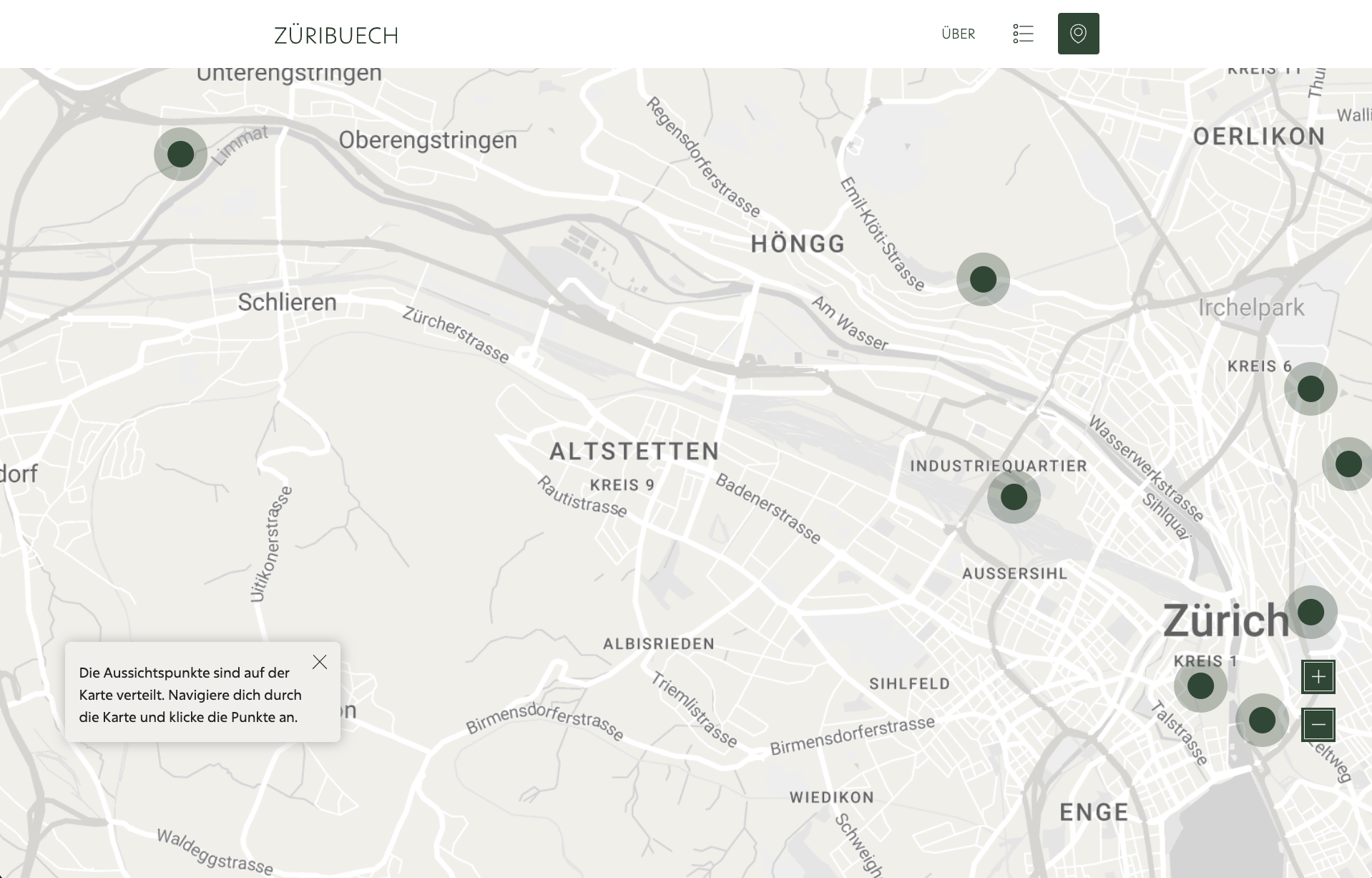
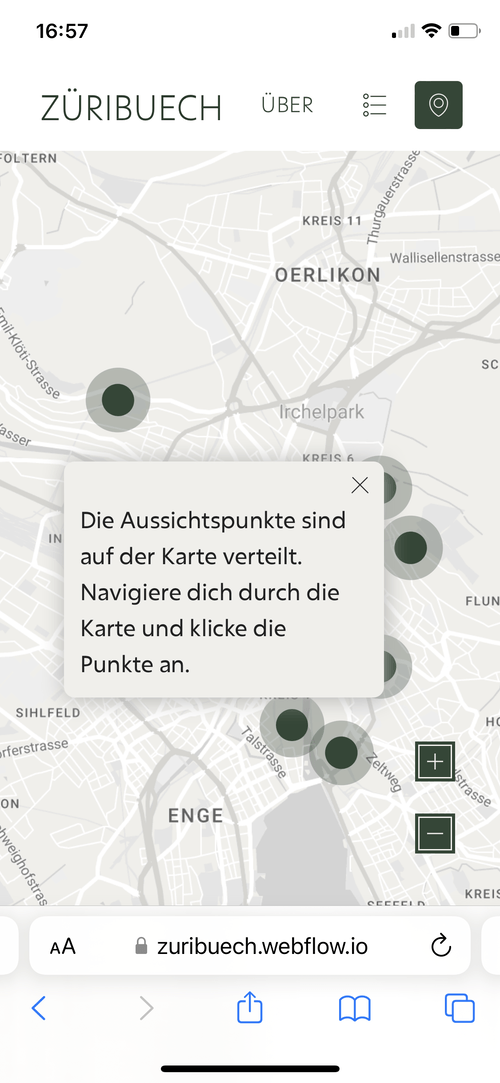
Es gibt diverse Anbieter, die eine Map-Integration mit mehreren Markern für Webflow anbieten. Jedoch erfüllten diese nicht zu 100% meine Wünsche. Somit kam ich zum Schluss, dass mit Webflow nur eine Custom Map in Frage kommt. Ich merkte schnell, dass ich Java Script (JS) brauche, damit beim Klick eines Markers ein Pop-up erscheint. JS haben wir im Studium nicht vermittelt bekommen. Aus diesem Grund habe ich weiter gesucht und bin auf ein Projekt von Timothy Ricks gestossen. Dieses konnte ich klonen und nach meinen Wünschen umstylen. Nun habe ich ein SVG im Hintergrund, die Map-Marker werden fix platziert und beim Klick erscheint ein Pop-Up.
Beim Testing erkannte ich, dass User ein sehr starkes Pattern im Kopf haben, wie sie mit einer Map umgehen. Dazu gehört das Zoomen mit zwei Fingern auf dem Tablet und Smartphone. Wegen der SVG-Map kann ich diese Funktion nicht anbieten. Um diesem Pattern etwas entgegen zu steuern, erstellte ich ein kleines Pop-up mit der Instruktion, wie auf der Map navigiert werden kann. Ausserdem habe ich die Plus- und Minus-Buttons für den Zoom grösser dargestellt.